state 끌어 올리기

자식1의 카운트가 올라가면 자식2의 카운트를 올리고 싶을때?
두개의 state를 부모로 끌어올린다.
부모 state를 props로 각각 내려준다.
부모의 setstate를 자식으로 propsfh 내려준다
모든 컴포넌트가 하나의 state를 공유 글로벌 state

string, number boolean 에 값이 들어가지만
객체, 배열은 값은 다른곳에, 주소만 저장

profile의 모든 key value들 복사
... 스프레드 연산자

위와 같이 스프레드 연산자를 사용해도 객체 안의 객체는 저장되지 않는다. (shallow copy)
Deep Copy

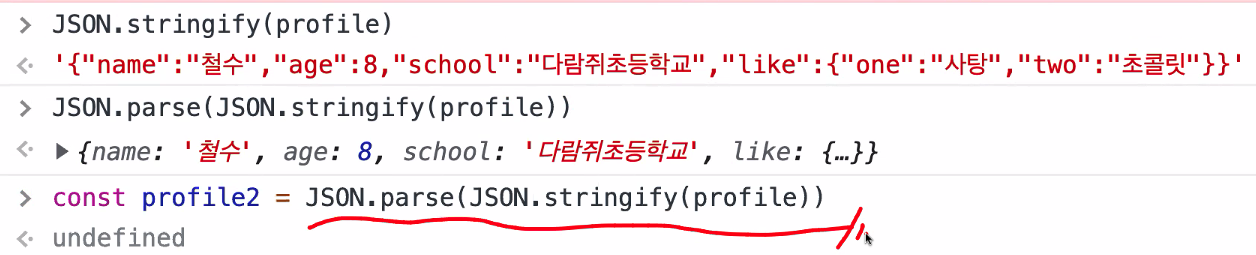
전체를 문자열로 바꾸고, 문자열을 다시 객체로 돌리기
객체를 문자열로 바꾸기
JSON.stringify(profile)
문자열을 객체로 바꾸기
JSON.parse(JSON.stringify(profile))
속도가 조금 느리기 때문에, 실무에서는 Lodash 사용
Lodash
_.defaults({ 'a': 1 }, { 'a': 3, 'b': 2 });_.partition([1, 2, 3, 4], n => n % 2);DownloadLodash is released under the MIT license & supports modern environments. Review the build differences & pick one that’s right for you.InstallationIn
lodash.com
https://www.npmjs.com/package/lodash
lodash
Lodash modular utilities.
www.npmjs.com
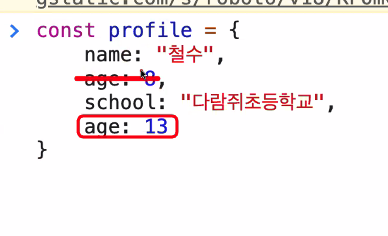
객체의 특성

같은 아래 age가 위 age를 대체한다
무한스크롤
https://www.npmjs.com/package/react-infinite-scroller
react-infinite-scroller
Infinite scroll component for React in ES6
www.npmjs.com
https://www.npmjs.com/package/react-infinite-scroll-component
react-infinite-scroll-component
An Infinite Scroll component in react.
www.npmjs.com
yarn add react-infinite-scrolleryarn add -D @types/react-infinite-scroller
'코드캠프 4기' 카테고리의 다른 글
| 11월 24일 메모 (0) | 2021.11.24 |
|---|---|
| 코드캠프 4기 - 11월 22일 (0) | 2021.11.22 |
| 이벤트 버블링 - 11월 18일 (0) | 2021.11.18 |
| 코드캠프 4기 - 11월 17일 (0) | 2021.11.17 |
| 코드캠프 4기 - 11월 16일 (0) | 2021.11.16 |


