return <Component {...pageProps} /> 페이지들
_app.tsx 설정담당 파일
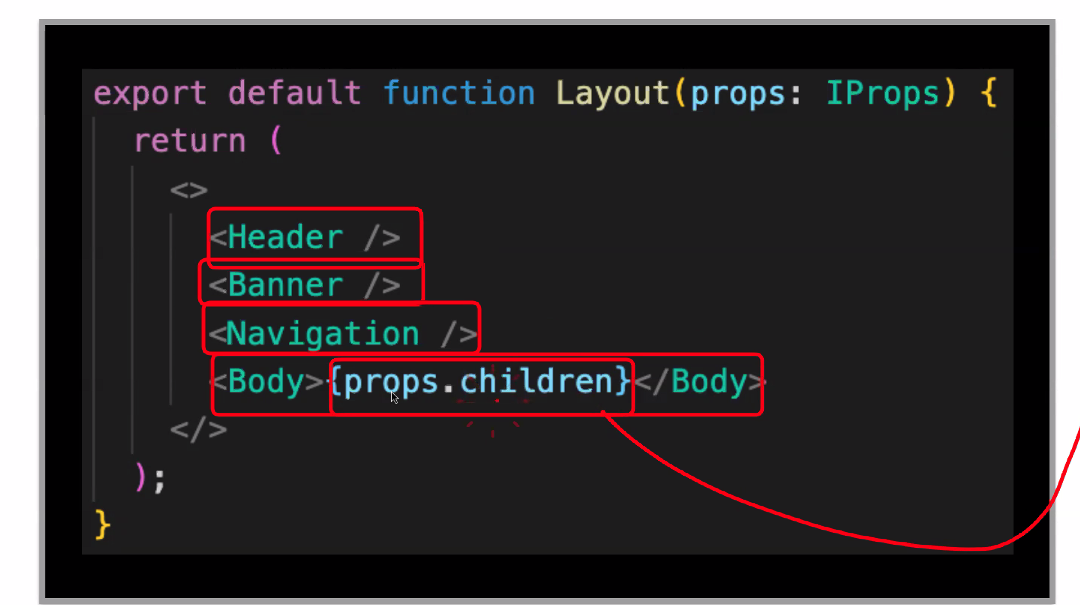
Component 부분을 감싸기 (변하지 않는 부분을 만들기 위해)
*여러 레이아웃 구조 생각해보기*

<Body>이 부분의 페이지들이 바뀐다</Body>
props 수동
<BoardWrite isEdit={true}>
props 자동
<BoardWrite isEdit={true}>
<div><div> ----- props.children
</BoardWrite>
global style
모든페이지에서 적용하기
폰트다운받을때 경량화 버전으로 다운로드 받기
React Slick
yarn add react-slick
npm install slick-carousel --saveimport "~slick-carousel/slick/slick.css";
import "~slick-carousel/slick/slick-theme.css";'코드캠프 4기' 카테고리의 다른 글
| State 끌어올리기, 스프레드 연산자, Deep copy, 무한스크롤 - 11월 19일 (0) | 2021.11.19 |
|---|---|
| 이벤트 버블링 - 11월 18일 (0) | 2021.11.18 |
| 코드캠프 4기 - 11월 16일 (0) | 2021.11.16 |
| 코드캠프 4기 - 10일차 (0) | 2021.11.15 |
| 코드캠프 4기 - 8일차 - 날짜 보여주기 (0) | 2021.11.10 |

